
In the world of web design there’s an ever-evolving list of industry terms and phrases. And even if your job doesn’t involve developing websites, basic familiarity with web verbiage can be extremely useful.
Having a digital presence for your brand is a must, so knowledge of even the most basic vocabulary can help when in discussions with your web team or digital agency.
At Liqui-Site, we’re big on client education, so here is an entry-level glossary of terms on the subject:
Responsive Web Design (RWD): A single website designed to “respond” or reformat itself to the screen size on which it’s being viewed. Adapting to tablets and smartphone ensures that a site is mobile-friendly, which is an important factor in how a website ranks on Google on those devices.
Information Architecture: A term used to describe how content is organized, labeled and linked on a website.
Sitemap: An outline of how your site’s content will be organized and will show where each page will live in the hierarchy of information.
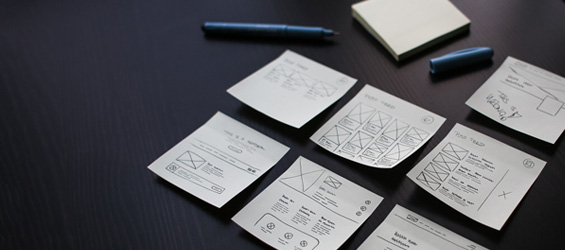
Wireframe: Black and white layouts that depict the elements on a given webpage to identify the priority of content. This is done in the early stages of design, organizing the structure of pages before designing them visually. Remember, content drives design!
Mockup: A visual representation of how your website will look on screen when it’s finished, without functionality in place.
Flat Design: A simple and minimal style of design that has no dimensional depth (2D). Elements on the site do not include shadows, gradients or 3D graphics.
Whitespace: A design term that refers to the amount of margin or negative space between elements on a webpage, email or other canvas.
Above The Fold: Elements that are “above the fold” on a web page are seen by a user without having to scroll down the page. This is where you should be placing your most important pieces of content on each page.
CSS: “Cascading Style Sheets” allow web design elements such as font, color, background, positioning and shapes to be specified within a single file for global styling.
HTML: Acronym for “HyperText Markup Language.” Simply put, HTML refers to a simple web programming language that dictates to web browsers how to present text, images and videos on your web page.
Staging: The demo version of a website or server environment used to test and review the functionalities prior to launch, or to test additional functionality to an existing website.
Production: The live version of a website or server environment that is accessible to your audience.
Hosting: Web hosting is where making your site available to the public through a web server. Make sure you choose the right one… some web hosts can hurt SEO!
These are just a few web design and development terms to get you started, but stay up to date on tech vocabulary so you can talk the talk when it comes to custom websites or going through the process of a website overhaul. Questions? Just ask! That’s what we’re here for.
